Как вы себя чувствуете, когда заказанная вами еда подается после длительного ожидания? Или когда на кассе образуется огромная очередь? Вы просто ненавидите это. Вот и вашим посетителям не нравится, когда сайт грузится очень медленно. Они показывают свое недовольство, давая вашему сайту меньше посещений и продаж.
Каждая дополнительная секунда, которую пользователь тратит при ожидании загрузки ресурса, приводит к:
- 11% потерь при просмотре страниц;
- на 7% меньше конверсий.
Медленный сайт сильно влияет на вашу способность привлекать клиентов и генерировать лиды. Так как же ускорить ресурс? В данной статье мы поговорим о том, как увеличить скорость сайта. Даже если вы не знаете никаких кодировок, просто следуйте нашему руководству, благодаря которому вы сможете оптимизировать работу страницы.
Но прежде чем обсуждать какие-либо шаги по ускорению веб-сайта, давайте сначала проясним одно: медленная скорость, если ее не исправить быстро и эффективно, – это проблема, которая может принести вашему онлайн-бизнесу серьезные потери.
Подписывайся на наш Телеграм канал и узнавай все самое интересное первым!

Что означает хорошее время загрузки?
Если ваш сайт загружается за 3 секунды или меньше, это приемлемо. Если значение превышает 3 секунды, уровень отказов со стороны пользователей резко возрастает.
Вероятность потери лида увеличивается до 32% при повышении времени загрузки с 1 до 3 секунд. Однако это число для страниц со временем загрузки 5 секунд достигает 90%.
Другое исследование показало, что 75% пользователей не будут посещать ресурс, загрузка которого занимает более 4 секунд.
Так вот, если ваш веб-сайт грузится больше 3 секунд, вы должны сделать улучшение веб-производительности своим приоритетом номер один.

Как измерить время загрузки?
Время до первого байта (TTFB) и время загрузки страницы – два разных способа измерения скорости страницы.
TTFB измеряет время, необходимое браузеру пользователя для получения первого байта от вашего сервера после отправки ему HTTP-запроса. Оно дает некоторое представление о времени отклика сервера, но мало что значит для пользователей.
Тем не менее, чрезвычайно высокое значение TTFB в тесте скорости вашего сайта может предвещать плохие новости. Если вашему серверу требуется много времени для отправки только первого байта, загрузка всей веб-страницы может занять целую вечность.
Итак, каково хорошее значение TTFB?
Значение TTFB менее 200 миллисекунд вполне приемлемо, в то время как все, что находится за пределами 500 миллисекунд, является медленным и начинает снижать общую производительность.
Время загрузки страницы, напротив, измеряет время, которое требуется браузеру пользователя для прогрузки и обслуживания всего сайта. Этот показатель, как вы можете догадаться, важнее для взаимодействия с пользователем. Вы должны стараться держать его как можно ниже, потому что все, что выше 3 секунд, слишком высоко.
Существует несколько бесплатных программ, которые не только измеряют скорость сайта, но и выявляют скрытые узкие места в производительности и предлагают ответы на все важные вопросы, касающиеся ускорения веб-сайта.
Мы собрали для вас 5 лучших бесплатных инструментов для мониторинга скорости сайта, используя которые вы сможете добиться ускорения. Поскольку эти инструменты проверяют время работы ресурса по-разному, мы предлагаем вам использовать все, чтобы получить более точные результаты.
GTMetrix
Мощный и простой в использовании GTMetrix.com дает вам четкий отчет обо всем, что связано со скоростью страницы.
Вы можете выбрать тип браузера (Firefox или Chrome), выполнить тестирование в 7 разных местах и проверить производительность сайта на разных типах подключения (широкополосное, кабельное или мобильное).
Сервис присваивает вашему сайту оценку от F до A и перечисляет наиболее важные детали страницы.
Вам нужно будет потратить некоторое время на просмотр всех ресурсов. Тем не менее, если вы хотите, чтобы рекомендации были эффективными для ускорения работы веб-сайтов, затраты времени определенно стоят того.

WebPageTest
WebPageTest так же хорош, как и GTMetrix, но предлагает больше возможностей (более 40 расположений серверов и более 25 типов браузеров, включая мобильные).
Просто вставьте URL-адрес своего сайта, выберите расположение сервера и браузер, после чего нажмите кнопку «Начать тест».
Этот бесплатный инструмент с открытым исходным кодом собирает ряд полезных метрик, каталогов и отображает их в разных таблицах и диаграммах, чтобы помочь вам определить задержки производительности ресурса.

Pingdom
Данный сервис также позволяет улучшить скорость загрузки сайта. На сегодняшний день Pingdom является одной из самых популярных служб мониторинга веб-сайтов.
Как и WebPageTest и GTMetrix, он позволяет пользователям выбирать местоположение, из которого они хотят запустить тест. Тем не менее, Pingdom не позволяет запускать тест скорости в разных браузерах.
Инструмент охватывает все основные аспекты скорости страницы и отображает информацию аккуратно и компактно. Но по сравнению с первыми двумя инструментами он менее комплексный.

Google PageSpeed Insights
Используйте этот бесплатный инструмент, чтобы узнать текущую производительность вашего сайта и, что более важно, получить расширенные советы, основанные на последних отраслевых рекомендациях по повышению производительности сайта.
В отличие от некоторых других инструментов, Google PageSpeed предоставляет отчеты как для десктопной, так и для мобильной версии вашей страницы.
Сервис оценивает ваш сайт по шкале от 1 до 100. Чем выше оценка, тем лучше. Все, что выше 85, довольно хорошо.

LoadImpact
Облачный инструмент LoadImpact запускает тест скорости веб-сайта, используя виртуальных пользователей (до 50 в бесплатной версии), чтобы записывать производительность вашего сервера, когда он подвергается нагрузке.
Он подкреплен подробным справочным разделом, где вы найдете обширную информацию о каждой части инструмента. Хотя просмотр его документации занимает некоторое время, он действительно того стоит и дает вам реальное представление о том, как сделать сайт более быстрым.
Однако кросс-браузер здесь отсутствует. Если вы хотите выполнить тесты в разных браузерах, вам придется попробовать другой инструмент.

9 способов повысить скорость загрузки сайта
Первое, что вы поймете, когда будете запускать тесты скорости,– это то, что все эти инструменты сообщают о некоторых типичных проблемах.
Также помните, что аккуратно закодированный сайт, WordPress или любой другой, превосходит те, что сделаны криво. Пользователям WordPress не нужно беспокоиться о проблемах с плохим кодированием, если они используют премиальные темы и плагины.
С другой стороны, если у вас есть веб-сайт с пользовательской кодировкой, убедитесь, что вы используете письменный код, который следует передовым методам, и регулярно очищайте свои текстовые и графические файлы.
Итак, девять способов по улучшению скорости загрузки сайта.
Сжатие GZIP
Распакованные текстовые файлы могут нагрузить веб-браузер. Вы можете попросить сервер сжать файлы перед их передачей. Заархивированные данные оказывают меньшую нагрузку на браузер, поэтому он быстрее загружает ваш сайт.
Однако возникает вопрос: какую технику сжатия использовать?
Ваш веб-сервер не может обрезать файлы так, как ему хочется. Пользователь после такого хода больше не будет не тратить ни секунды на ваш сайт и с ужасом нажмет кнопку назад.
Вот почему всегда нужно использовать технику сжатия, которую популярные браузеры могут легко прочитать. GZIP отлично подходит для этого.
Как включить GZIP?
Все, что нужно сделать пользователям WordPress – это установить W3 Total Cache, бесплатный плагин, и выполнить следующие действия:
- перейдите на страницу настроек W3 Total Cache;
- нажмите «Кэш браузера»;
- установите флажок перед «Включить сжатие HTTP (gzip)».
Всего за три шага вы можете включить GZIP и увеличить скорость работы сайта. Согласно отчету, этот метод сокращает время загрузки почти на 70%.
Если ваш сайт является HTML-статическим, вы можете включить сжатие Gzip, добавив фрагмент кода в файл .htaccess. Ваш хост может сообщить вам точный код, поэтому мы советуем вам обратиться в саппорт.

Сжатие изображений
GZIP хорош, очень хорош, но он не может уменьшить ваши изображения. Ведь они не сжимаются так же, как текстовые файлы. Но сжимать изображения нужно, так как они очень сильно влияют на скорость вашего сайта. Файлы изображений имеют тенденцию быть большими и поэтому могут серьезно снизить скорость загрузки. Однако об их удалении не может быть и речи, особенно если вы пользуетесь сайтом электронной коммерции. В отчете 66% онлайн-покупателей сказали, что им нравится видеть как минимум три изображения товара перед покупкой. Приятные фотографии продуктов могут помочь вам улучшить конверсию, если они загружаются быстро. 39% онлайн-покупателей заявили, что покидают сайт, если его изображения загружаются очень долго или не загружаются вообще.
Вы можете использовать Pingdom или любой другой инструмент для тестирования скорости сайта, чтобы получить точное представление о том, какое влияние оказывают изображения на определенную веб-страницу.
Следуйте данным шагам:
- скопируйте URL страницы, которую вы хотите протестировать;
- перейдите на официальный сайт Pingdom, вставьте этот адрес в URL окне, выберите местоположение сервера, и, наконец, нажмите кнопку Start Test;
- подождите несколько секунд до завершения теста, а затем перейдите к разделу «Запросы по типу содержимого», чтобы получить необходимую информацию.
Если вы ускорите загрузку изображений, это значительно изменит общее время загрузки страницы.

Как сжать изображения?
Если вы являетесь пользователем WordPress, мы рекомендуем вам использовать WP Smush. Это легкое, простое в установке приложение. В течение нескольких секунд оно может настроить все ваши новые изображения. После загрузки инструмента выберите опцию «Автоматически загружать мои изображения».
WP Smush также позволяет настроить максимальную ширину и высоту. Если вы загрузите какое-либо изображение, размер которого превышает указанные пределы, инструмент автоматически сожмет его.
Если ваш сайт не работает на WordPress, вам понадобится что-то вроде Compressor.io, онлайн-инструмента для сжатия изображений.

Просто зайдите на этот сайт, загрузите или перетащите изображение и выберите тип сжатия, который вы хотите (с потерями или без потерь). Инструмент выбирает с потерями по умолчанию.
Когда вы выбираете сжатие с потерями, крошечные данные теряются. Тем не менее, невооруженным глазом обнаружить разницу невозможно. С другой стороны, при сжатии без потерь нет потери данных. Естественно, сжатые изображения с потерями меньше.
Когда четкие детали и четкие линии являются главным приоритетом, вы должны использовать сжатие без потерь. Инструмент начинает сжимать изображение с момента его загрузки и занимает всего несколько секунд, чтобы завершить работу.
Теперь просто загрузите сжатый файл изображения на рабочий стол, после чего на свой сайт. Сжатие изображений позволяет значительно ускорить загрузку изображений, поэтому не игнорируйте это.
Сети доставки контента – скорость и безопасность
Ваш веб-сервер тратит вычислительные мощности на обработку каждого полученного запроса на доступ к сайту. Когда трафика не так много, все нормально. Он может отправить запрошенную веб-страницу в браузер быстро, без проблем.
Тем не менее, все становится хуже с приростом потока пользователей. Сервер испытывает большую нагрузку и занимает больше времени для выполнения каждого запроса.
Это совсем не хорошо, потому что пользователи, как мы говорили в начале статьи, ненавидят неотзывчивый сайт. Если запрошенная веб-страница не загружается на через пару секунд или около того, они ее покинут. И вместо счастливых клиентов у вас останутся неудовлетворенные посетители, которые не упустят возможность рассказать другим про ваш дохлый ресурс.
Опрос показал, что для 52% клиентов время загрузки страницы важно для дальнейших посещений. В то же время 44% покупателей говорят, что делятся своим плохим опытом в Интернете с другими.

Вы должны найти способ помочь вашему серверу более эффективно обрабатывать поток запросов, которые он получает в часы пик. В противном случае, повышение производительности сети останется несбыточной мечтой.
CDN

Помимо большого потока трафика, есть еще одна вещь, которая может привести к увеличению времени загрузки – большее физическое расстояние.
Даже если ваш сервер одинаково обрабатывает каждый запрос, его ответу потребуется больше времени, чтобы добраться до пользователей, находящихся дальше, потому что информация должна перемещаться на большее расстояние. При прочих равных условиях время загрузки для этих пользователей всегда будет выше, чем для людей, которые физически находятся ближе к вашему серверу. Здесь ваш веб-сервер ничего не может сделать. От законов физики никуда не деться.
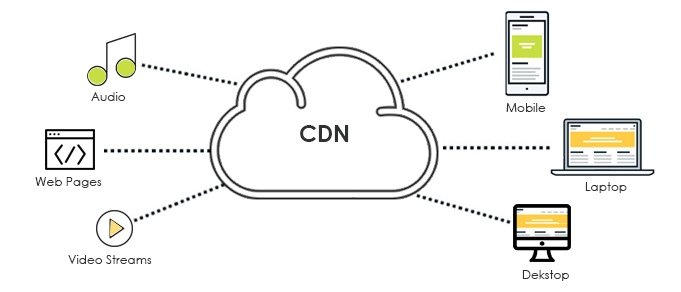
Но эта проблема решаема. Вы когда-нибудь слышали о Content Delivery Network (CDN)?
Это система распределенных серверов, которая может ускорить доставку вашего контента в часы пик для пользователей, которые находятся очень далеко от вашего сервера. По сути, когда вы используете CDN, вы кэшируете свой статический контент на разных серверах по всему миру.
Когда пользователь делает запрос на просмотр вашего контента, его будет обрабатывать ближайший физический сервер. Серверы в CDN, то есть серверы кэширования, работают плечом к плечу с вашим основным сервером и помогают повысить скорость веб-сайта.

CloudFlare входит в число лучших CDN, но есть и другие достойные варианты. Кстати, сервис очень прост в использовании. Многие ведущие провайдеры хостинга сайтов тесно сотрудничают с CloudFlare, что делает интеграцию невероятно простой.
CDN повышает безопасность
Еще одним важным преимуществом использования CDN является повышенная безопасность, поскольку серверы могут смягчать атаки DDoS.
У них есть встроенные механизмы против подобных атак. Конечно, лучшие провайдеры веб-хостинга используют защиту от DDoS, но хорошо спланированная атака все же может сравнительно легко уложить один сервер.
Кроме того, если ваш сайт отключен для обслуживания, серверы CDN могут по-прежнему отображать его кэшированные копии конечным пользователям, что значительно увеличивает общее время безотказной работы.
Удалите ненужные плагины
Знаете ли вы, что WordPress имеет более 50000 плагинов? Так вот, не нужно устанавливать слишком много.
Всякий раз, когда пользователи запрашивают страницу ВордПресс, проверяется информацию в базе данных. Обработка данных требует времени и ресурсов. Больше плагинов заставляет вашу базу обрабатывать большее количество запросов. Кроме того, плагины, которые остаются неиспользованными, часто игнорируются при обновлении WordPress. Устаревшие плагины серьезно подрывают безопасность.
Подводя итог, большое число установленных плагинов никогда не будет хорошей идеей. Когда вы задаетесь вопросом, как повысить производительность сайта, стоит начать именно с них.

Используйте надежный и качественный хост
Не все хосты одинаковы. Некоторые значительно лучше, чем другие. Вот почему на это следует обращать внимание.
Выбор правильного хоста имеет первостепенное значение. Фактически, в одном отчете говорится, что качественные хостинги имеют скорость загрузки 0,7 – 0,8 секунд, медленные же могут удвоить эти значения.
Если быстрая скорость загрузки страниц является вашим главным приоритетом, советуем вам рассмотреть DreamHost. Он входит в число лучших, поскольку обеспечивает высокую производительность по всем важным ключевым моментам, включая скорость загрузки, скорость загрузки под нагрузкой и время безотказной работы. Кроме того, служба поддержки хорошо осведомлена и может помочь с оптимизацией скорости.
Конечно, при выборе хостинга всегда желательно проверить больше отзывов, чтобы получить более четкое представление о том, подходит ли вам хостинг-провайдер или нет.

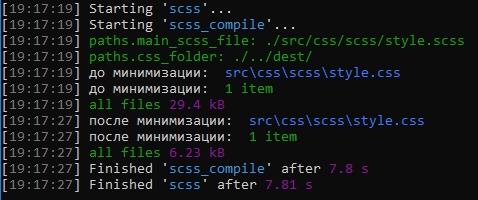
Минификация
Текстовые файлы, такие как HTML, CSS и JavaScript, могут быть довольно большими. Простой способ повысить производительность вашего сайта – уменьшить размер этих файлов, удалив ненужный код.
Важное замечание: Сделайте резервную копию своих файлов, прежде чем производить данную операцию. Если что-то пойдет не так, вы можете восстановить свои файлы в один клик. Можно использовать бесплатный плагин для резервного копирования WordPress, такой как BackupBuddy, для создания резервных копий или мастер резервного копирования cPanel, который включен в основном во все планы общего хостинга.
Как минимизировать текстовые файлы?
Если ваш сайт имеет индивидуальную кодировку, разработчики должны сделать его максимально чистым. Тем не менее, существуют онлайн-инструменты минимизации, которые могут удалять ненужные символы и пустые места в экземпляре. Их легко найти в Гугле.
С WordPress все еще проще. Скачайте и установите WP Rocket или любой другой подобный плагин.
Если вы используете WP Rocket, перейдите на вкладку «Статические файлы» и выберите типы файлов, которые вы хотите минимизировать (HTML, CSS и JS).

Кэширование
Если вам нужен быстрый и отзывчивый сайт, вы не сможете сказать «нет» кэшированию. Хоть это и является довольно технической темой, его основной принцип довольно прост.
Как это помогает улучшить скорость сайта?
Кэширование позволяет вашему веб-серверу отправлять веб-страницу в браузер гораздо быстрее, если она уже была доставлена один раз. Быстрая передача информации с вашего сервера в браузер пользователя обеспечивает быструю загрузку ваших веб-страниц.
Допустим, пользователь хочет зайти на вашу домашнюю страницу и набирает соответствующий адрес в своем браузере. В тот момент, когда сервер получает запрос, он рассчитывает параметры страницы, чтобы доставить соответствующую информацию. Чтобы иметь возможность обработать этот запрос, сервак должен выполнить определенные действия, все из которых занимают время (миллисекунды, но все же) и ресурсы.
Через несколько секунд другой пользователь отправляет запрос на домашнюю страницу. Поскольку новый запрос такой же, как и предыдущий, сервер уже знает, что должно быть предоставлено; он уже сохранил «ответ», полную страницу в своей кэш-памяти. Это позволяет не делать сложные вычисления в повторе. Вместо этого он просто передает ответ браузеру. Это, как вы можете догадаться, поможет повысить скорость работы сайта.
Ответ, который сервер дает второму браузеру, на самом деле является статическим HTML-файлом, который в основном является снимком вашей домашней страницы. В обоих случаях предоставляемый контент один и тот же, но сервер доставляет его намного быстрее во второй раз.

Как включить кэширование?
Если ваш сайт имеет пользовательскую кодировку, лучше всего найти хост с включенным кэшированием на стороне сервера. Будь то Varnish, хорошая конфигурация nginX или что-то еще, вы можете получить отличные результаты.
Существует множество бесплатных плагинов для кэширования WordPress. Один из самых популярных – W3 Total Cache.
Установите его и перейдите в Pagecache (он находится ниже общих настроек) и установите флажок рядом с ним.

Асинхронная загрузка
Браузер может загружать файлы с кодом, такие как файлы JavaScript и CSS, синхронно или асинхронно.
Когда вы выбираете синхронную загрузку, браузер будет загружать один файл скрипта за раз. То есть он не будет грузить ничего другого, пока идет загрузка файл CSS или JavaScript. Файлы с кодом имеют больший объем, чем многие другие элементы страницы, и браузеры обычно загружают их дольше. При синхронной загрузке у пользователя может сложиться впечатление, что страница довольно медленная.
Выбор асинхронной загрузки позволяет браузеру осуществлять загрузку других элементов вместе с файлами кода.

Отложить файлы JavaScript
Когда вы откладываете файл, браузер загружает его после других элементов страницы. Откладывание больших файлов, таких как файлы JS, имеет большой смысл, потому что они могут задержать загрузку другого контента. Этот шаг на самом деле не ускоряет время загрузки JavaScript. Тем не менее, это гарантирует, что браузер отдает больший приоритет остальной части вашего контента.
Как включить асинхронную загрузку и отложить файлы Javascript?
Если вы хотите ускорить загрузку JavaScript, используйте плагин WordPress, такой как WP Rocket или какой-либо другой. Если вы решили применить WP Rocket, перейдите во вкладку «Статические файлы» и выберите эти три параметра:
- загружать CSS файлы синхронно;
- загрузка файлов JS отложена;
- безопасный режим (рекомендуется).
Лучший способ отложить Java на сайте с пользовательской кодировкой – это загрузить javascript непосредственно перед тегом </ body> документа HTML. Другой способ – добавить атрибут defer в скрипт.
Для асинхронного метода добавьте async в ваши скрипты. Это обеспечит браузеру загрузку HTML, который идет после асинхронного скрипта вместе с ним.
Заключение
Если вы не получаете столько трафика, сколько ожидаете, или если ваши посетители не проводят много времени на вашем сайте, самое время задать себе один вопрос, который имеет значение – как ускорить свою страницу?
Скорость влияет на все, что важно для вашего бизнеса, от трафика страниц до показателя отказов, удовлетворенности клиентов, их лояльности и повторных покупок. Если вы игнорируете производительность сайта, ваша прибыль будет страдать. На скорость страницы влияет множество факторов, но вам не нужно исправлять их все сразу. Запускайте тесты скорости, используя бесплатные инструменты для тестирования производительности, чтобы выявить самые глубокие пробелы в производительности, снижающие скорость вашего сайта.
Желаем высокого профита!