Никто из вас не любит медленные ресурсы, верно? В данной статье мы рассказали, от чего зависит скорость загрузки сайта. Ведь если ресурс загружается долго, пользователь просто его покинет и вряд ли когда-то вернется. Скорость напрямую влияет на количество выполненных целевых действий. Соответственно, чем она ниже, тем ниже и ваш доход. Кстати, скорость загрузки влияет и на ранжирование в поисковых системах.
Вот почему так важно знать причины медленной загрузки и факторы, влияющие на нее. Их существует огромное количество. Тем не менее, 10 из них выделяются как наиболее значимые. О них мы и расскажем.
Подписывайся на наш Телеграм канал и узнавай все самое интересное первым!

Что влияет на скорость сайта?
1. Хостинг
Хостинг ― наиболее распространенная причина, из-за которой скорость вашего ресурса может страдать. Люди, которые не особо разбираются в данной теме, используют самые дешевые сервера, не предназначенные для большого количества посещений. Да, на начальном этапе можно обойтись и бюджетным вариантом, но с притоком трафика ваш сайт просто ляжет или будет работать невероятно медленно. Таким образом, вы должны следить за числом посетителей. По мере того, как количество посещений страницы увеличивается, вам нужно перенести свой сайт на более мощный сервер. И не забудьте проанализировать спецификации, такие как ограничение пропускной способности.

2. Размер файлов
Размер файлов, отображаемых на веб-странице, играет важную роль в скорости загрузки. Чем больше размер, тем медленнее загружается страница. Следовательно, наилучшей практикой является сжатие изображения перед его загрузкой на сервер. Чтобы еще больше повысить скорость загрузки, вы можете включить отложенную загрузку изображений. Также старайтесь вставлять видео на свой сайт после загрузки на такие площадки, как YouTube.

3. Количество HTTP-запросов
Запросы HTTP или HTTPS нужны для вызова внешних ресурсов, таких как скрипты и стили. Поскольку количество http-запросов увеличивается, ваше время загрузки также страдает. Вы можете объединить несколько скриптов, чтобы сделать один. То же самое можно сделать и для стилей.
4. Отсутствие CDN
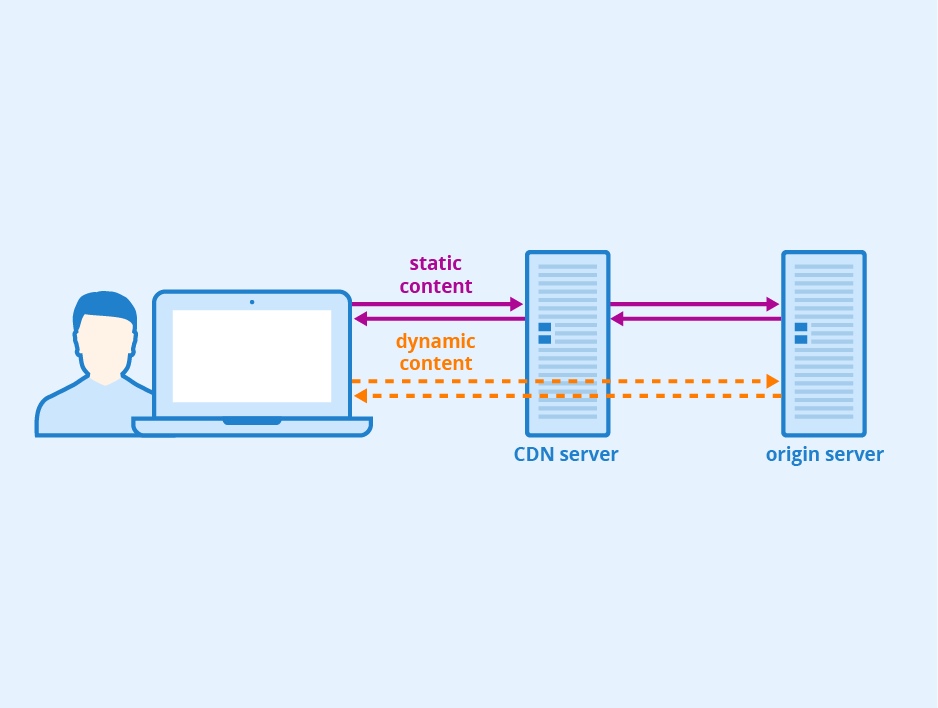
CDN является одним из факторов, влияющих на скорость загрузки сайта. Допустим, сервер вашего сайта находится в Индии. В таком случае скорость у пользователей из Америки будет ниже, чем у тех, кто посещают сайт из Индии. Здесь на помощь приходит CDN. Сеть доставки контента, известная как CDN, имеет центры обработки данных по всему миру. Если ваш сайт использует данную сеть, он хранит всю информацию локально в каждом центре обработки данных. В результате посетители видят контент из более близкого места, а не из исходного.

5. Посредственное кодирование
Плохо написанный программный код оказывает большое влияние на скорость загрузки сайта. Вы должны убедиться, что ваш сайт заскриптован качественно. Посредственный программный код приводит к более медленному времени загрузки и низкой производительности. Используйте сервис GTMetrix для проверки скорости загрузки. В нем будут отображены возможные ошибки, которые потребуется исправить.
6. Отсутствие кэширования
Еще один способ, с помощью которого вы сможете провести оптимизацию своей страницы ― кэширование. Это процесс локального хранения файлов для более быстрого их использования в будущем. Если браузер имеет кэш сайта, он не делает много запросов на его загрузку. Он используется для содержимого, которое редко меняется, такого как изображения, различных скриптов и т.д.
Вы можете использовать кэширование с помощью одного плагина, учитывая, что ваша CMS ― WordPress. Этим плагином является WP Fastest Cache.

7. Количество редиректов
Перенаправление ― это запрос файла, который в свою очередь перенаправляется куда-то еще, а не в запрошенное место. Переадресации негативно влияют на быстродействие. Инструмент Redirect Mapper поможет найти количество перенаправлений на вашем ресурсе. Проверьте цель каждого из них и удалите те, без которых можно обойтись.

8. Отсутствие Keep-Alive
Keep-Alive ― это функция, с помощью которой вы можете поддерживать соединение между сервером и веб-браузером в течение длительного периода времени, чтобы позволить последнему захватывать как можно больше данных одновременно. Если вы не используете Keep-Alive, соединение будет прерываться. Не говоря уже о том, что это способно увеличивать время загрузки. У вас есть сайт на WordPress? Добавьте к нему следующее:
<ifModule mod_headers.c> – этот заголовок устанавливает поддержку активности соединения</ ifModule>
9. Горячая ссылка
Горячая ссылка показывает изображение с другого сервера на вашем веб-сайте без его загрузки. Когда мы копируем URL-адрес с другого ресурса и вставляем его на наш сайт, это исчерпывает пропускную способность стороннего сайта. Это и называется горячей ссылкой. Теперь представьте, что это происходит с вашей страницей. Если кто-то демонстрирует картинки с вашего ресурса ― пропускная способность будет падать.
Как отключить хотлинкинг? Некоторые хостинг-провайдеры имеют функцию защиты на cPanel. Вы можете включить ее. Или установите плагин All-One WP Security and Firewall, если ваш сайт работает на WordPress.
10. Неизвестная вредоносная программа
Всегда стоит загружать плагины и темы из надежных источников. Никогда не ставьте непроверенные плагины или темы из интернета. Они могут содержать вредоносные программы, которые создают бэкдор на вашем сервере. Иногда они также добавляют много нагрузки на ваш сервер, что может привести к длительной загрузке.
Для сканирования всей базы данных и файлов существует плагин MalCare. Это решение для безопасности WordPress, которое защищает ваш веб-сайт. Он поставляется с первым в отрасли автоматическим средством для удаления вредоносных программ One-Click, которое позволяет навсегда удалить вредоносное ПО, если оно имеется.
Заключение
Мы разобрали десять факторов, от которых зависит скорость работы сайта. Если устали постоянно ждать загрузку своей страницы, то просто примените данные рекомендации. А если же все пока в порядке ― обязательно возьмите на вооружение.
Желаем высокого профита!









